Travis CI介绍
Travis CI是目前新兴的开源持续集成构建项目,它与jenkins,GO的很明显的特别在于采用yaml格式,同时他是在在线的服务,不像jenkins需要你本地打架服务器,简洁清新独树一帜。目前大多数的github项目都已经移入到Travis CI的构建队列中,据说Travis CI每天运行超过4000次完整构建。对于做开源项目或者github的使用者,如果你的项目还没有加入Travis CI构建队列,那么我真的想对你说out了。
博客架构
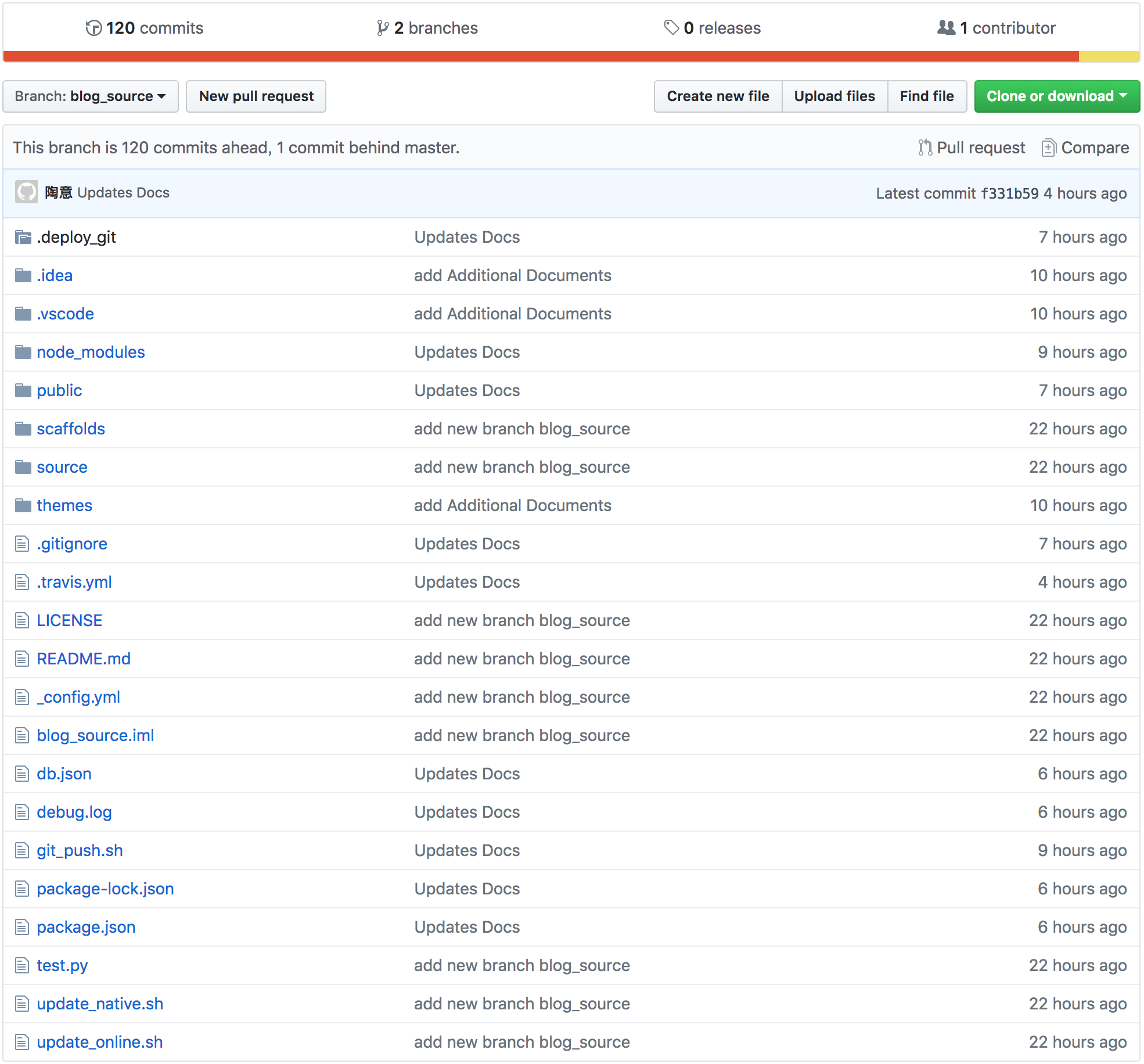
使用Hexo来搭建的,托管到Github提供的Gitpage服务上。master:博客的静态文件,也就是hexo生成后的HTML文件,因为要使用Gitpage服务,所以他规定的网页文件必须是在master分支


具体项目在Travis CI的设置
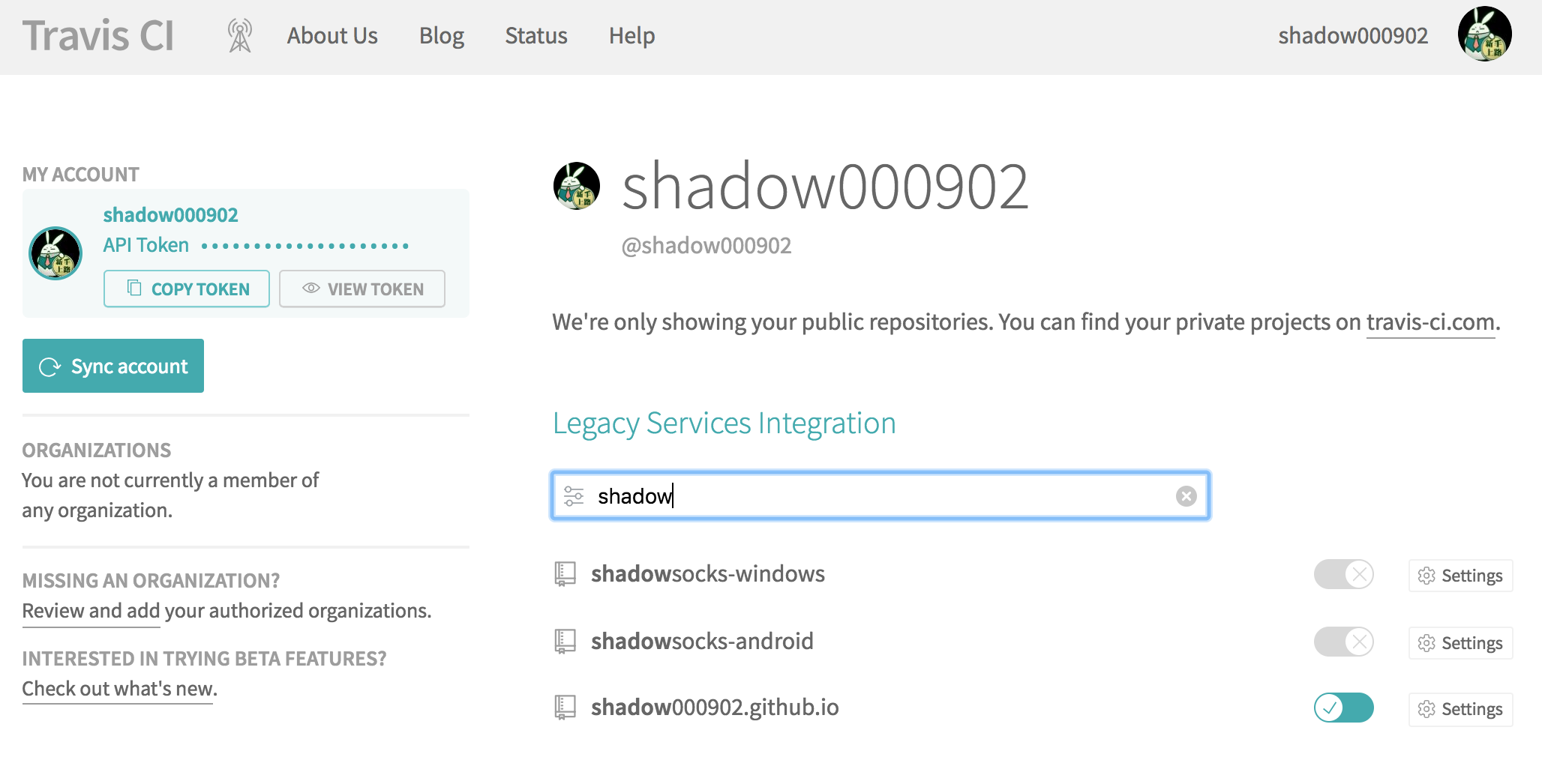
使用GitHub账号登录Travis CI官网,并同步GitHub的项目到Travis CI。
在Travis CI开启项目

然后进入项目在Travis CI的设置页,配置好选项和参数。
Build only if .travis.yml is present:只有在.travis.yml文件中配置的分支改变了才构建Build pushed branches:当推送完这个分支后开始构建
Travis CI访问GitHub的设置
在github上生成Access Token:
生成完后,你需要拷贝下来,只有这时候他才显示,再次进来为了安全它就不会显示了;如果忘了只能重新生成一个了,拷贝完以后我们需要到Travis CI网站下配置。
配置在这里的主要原因是为了安全,写在代码里,就保证不了安全了,所以就以环境变量的形式配置在项目设置里,需要的时候,从配置里去引用它。
配置Travis CI执行脚本.travis.yml
1 | language: node_js |
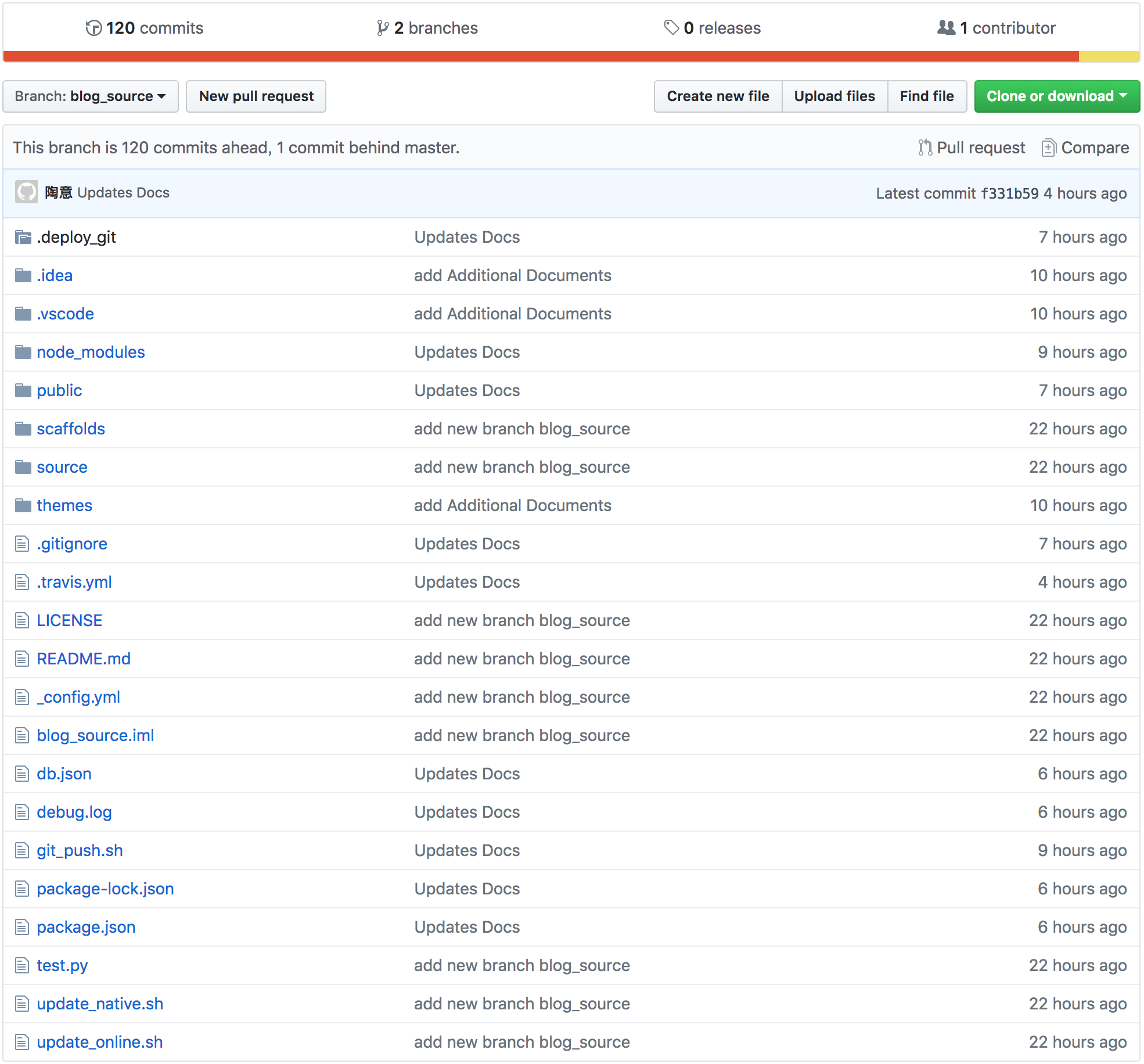
以上脚本需要提交到博客源代码的根目录下:

完工
以上操作都完毕后,只要在博客源代码git项目中,如果有更新,或者在.travis.yml文件有更新时,项目就会自动部署,并更新博客内容。